티스토리 글 하단 카카오 공유 버튼 만들기

1. 하단에 고정된 공유 버튼이 필요한 이유

위 그림과 같이 하단 공유 버튼을 만들면 사람들이 쉽고 간편하게 내 글을 공유할 수 있다. 페이지 스크롤링을 하더라도 하단에 부착되어 계속 따라다니는 공유 버튼을 만들어 본다.
2. 버튼 이미지 파일 구하기
버튼에 사용될 이미지를 구한다. 만약 자신이 추가적으로 더 많은 링크를 넣고 싶다면 해당 이미지를 준비하자. 내가 사용한 이미지는 아래와 같다.
3. 이미지 파일을 서버에 올리기
티스토리라면, 관리 페이지 -> 꾸미기 -> 스킨편집 -> html 편집으로 접근하면 되고, 만약 워드프레스와 같은 설치형이라면 이미지를 서버에 올리면 된다. 기타 블로그라면 각 블로그에서 제공하는 이미지 업로드 기능을 사용하자.
티스토리 기준으로 html 편집에 들어왔다면 좌측칸의 파일 업로드 탭으로 이동해서 이미지를 업로드 해주면 된다.

4. HTML 추가 하기
HTML 탭으로 이동하여 코드를 아래의 이미지처럼 <div id="wrap" .... > 하단에 끼워 넣자.

<div class="footer-share">
<p style="margin:0px; padding:0px;">공유하기</p>
<p style="margin:0px; padding:0px;">
<a href="#none" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t=' + encodeURIComponent( document.title ), 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,width=600,height=600'); return false;"><img src="./images/logo_facebook.png"></a>
<a href="#none" onclick="javascript:window.open('https://twitter.com/intent/tweet?text='+encodeURIComponent(document.title) + '%20(' + encodeURIComponent( document.URL ) + ')', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,width=600,height=600'); return false;"><img src="./images/logo_twitter.png"></a>
<a href="#none" onclick="javascript:Kakao.Link.sendScrap({requestUrl:location.href})"><img src="./images/logo_kakao.png"></a>
<a href="#none" onclick="javascript:window.open('https://story.kakao.com/share?url='+encodeURIComponent(document.URL),'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,width=600,height=600'); return false;"><img src="./images/logo_kakaostory.png"></a>
<a href="#none" onclick="javascript:window.open('https://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,width=600,height=600'); return false;"><img src="./images/logo_naver.png"></a>
<a href="#none" onclick="javascript:window.open('https://band.us/plugin/share?url='+encodeURIComponent(document.URL) + '&title=' + encodeURIComponent(document.title), 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600'); return false;"><img src="./images/logo_band.png"></a>
</p>
</div>
5. CSS 추가하기
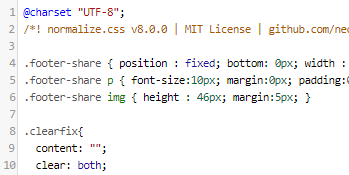
CSS 탭으로 이동하여 코드를 아래의 이미지처럼 아무곳에나 끼워 넣자.

.footer-share { position : fixed; bottom: 0px; width : 100%; background-color:#FFFFFF; z-index:999; height:65px; text-align:center; border-radius: 20px 20px 0 0; border : 1px solid #a0a0a0; }
.footer-share p { font-size:10px; margin:0px; padding:0px;}
.footer-share img { height : 46px; margin:5px; }
6. 적용 버튼 누르고 확인하기
적용 버튼을 눌러주고 블로그에 들어가보면 정상적으로 하단에 고정된 공유 버튼이 생긴 것을 알 수 있다.
만약 HTML을 수정할 수 있다면 변경해도 무방하다.
나중에 시간적 여유가 있으면 좌측에 플로팅 배너등을 만들어 업데이트할 예정.
'프로그래밍 > HTML, Javascript, CSS' 카테고리의 다른 글
| 2. 일렉트론(node)에서 웹 페이지 크롤링 하기 (0) | 2021.05.22 |
|---|---|
| 1. Electron 설치 및 간단한 예제 (0) | 2021.05.17 |
| [JS] HTML에서 JS를 이용하여 IP 주소 얻기 (3) | 2019.04.03 |
| [JS] IP를 이용한 Geolocation 정보 얻기 (위도, 경도) (0) | 2019.04.03 |
| [JS] Javascript를 이용하여 HTML 주석 지우기 / 숫자 콤마 넣기 (0) | 2019.03.28 |